 Tras el inesperado éxito de mi artículo Menú animado con CSS y jquery, me he decidido a escribir un nuevo tutorial sobre creación de menús: cómo hacer un menú horizontal animado desplegable con CSS y jquery. Cada elemento del menú horizontal contendrá un submenú vertical que se desplegará con una animación. A su vez, al pasar el ratón sobre cada entrada del submenú éste cambiará de color de forma gradual. El resultado lo puedes ver aquí: Ver demo
Tras el inesperado éxito de mi artículo Menú animado con CSS y jquery, me he decidido a escribir un nuevo tutorial sobre creación de menús: cómo hacer un menú horizontal animado desplegable con CSS y jquery. Cada elemento del menú horizontal contendrá un submenú vertical que se desplegará con una animación. A su vez, al pasar el ratón sobre cada entrada del submenú éste cambiará de color de forma gradual. El resultado lo puedes ver aquí: Ver demo
Leer el resto de la entrada »
Blog
Menú animado desplegable con CSS y jquery
La larga cola, o cómo menos es más
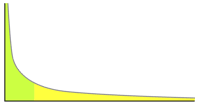
 La larga cola, al contrario de lo que muchos estáis pensando, no tiene nada que ver con el porno. En realidad es un término utilizado para definir una estrategia de negocio muy popular en internet basada en un patrón de compras definido por una ley de potencia o principio de pareto (también conocido como ley del 80/20). En la gráfica, la zona verde indica los artículos más populares, mientras que la zona amarilla es la larga cola: una gran cantidad de artículos con una baja probabilidad de venta. Es decir, el 20% de los artículos se venden individualmente un 80% más que cualquiera perteneciente al 20% restante. Se tiende a pensar que conviene centrarse en ese 20% de artículos de mayor venta, sin embargo está demostrado que la suma de los artículos contenidos en la larga cola generan más del 50% del volumen de ventas total. Un claro ejemplo de empresa orientada hacia este modelo de negocio es Amazon, en la cual se estima el 57% de sus ventas de libros no son de best-sellers.
La larga cola, al contrario de lo que muchos estáis pensando, no tiene nada que ver con el porno. En realidad es un término utilizado para definir una estrategia de negocio muy popular en internet basada en un patrón de compras definido por una ley de potencia o principio de pareto (también conocido como ley del 80/20). En la gráfica, la zona verde indica los artículos más populares, mientras que la zona amarilla es la larga cola: una gran cantidad de artículos con una baja probabilidad de venta. Es decir, el 20% de los artículos se venden individualmente un 80% más que cualquiera perteneciente al 20% restante. Se tiende a pensar que conviene centrarse en ese 20% de artículos de mayor venta, sin embargo está demostrado que la suma de los artículos contenidos en la larga cola generan más del 50% del volumen de ventas total. Un claro ejemplo de empresa orientada hacia este modelo de negocio es Amazon, en la cual se estima el 57% de sus ventas de libros no son de best-sellers.
En este artículo de Kevin Kelly se cuenta cómo este sistema afecta negativamente a los artistas individuales, ya que la gran mayoría de estos se encuentran dentro de la larga cola y no generan suficientes ingresos para vivir. La solución que da para escapar de la larga cola es adquirir y mantener 1000 «fans verdaderos»: fans incondicionales que compren cualquier cosa que el artista produzca.
Aplicando el concepto de la larga cola al diseño de una web, debemos optimizar y mejorar las páginas donde sumado se obtiene mayor tráfico de visitas, como las categorías, productos, etc. en lugar de dedicarle mas tiempo a la página de inicio, que recibe menos hits sobre el total.
Desde el punto de vista del SEO se puede aplicar este modelo utilizando largas frases de palabras clave (conteniendo 5 o más palabras por frase). De esta manera se genera menos tráfico pero ratios de conversión mas altos, es decir mayor número de ventas por usuarios únicos.
Andar descalzo con las zapatillas Vibram FiveFingers
 Curioseando por el altamente recomendable blog de Tim Ferriss, me encuentro con este artículo sobre las Vibram FiveFingers, unas zapatillas muy peculiares que parecen guantes para pies diseñadas para ajustarse a ellos perfectamente.
Curioseando por el altamente recomendable blog de Tim Ferriss, me encuentro con este artículo sobre las Vibram FiveFingers, unas zapatillas muy peculiares que parecen guantes para pies diseñadas para ajustarse a ellos perfectamente.
Lo primero que uno piensa al verlas es: —qué feas son las puñeteras, no sé como puede haber alguien que vaya por la calle con eso. Lo segundo: —quiero unas, y las quiero ya.
La suela es muy delgada y flexible, y se adapta al arco del pie. Se recomiendan para deportes de aventura, correr, etc, aunque la gente las usa para todo. Es lo más parecido a andar descalzo, sin correr el peligro de rajarte un pie al pisar los restos del botellón de anoche mientras paseas por el parque. Según la web, las FiveFingers mejoran la estabilidad, el equilibrio, la postura y fortalece los músculos del pie y la parte baja de la pierna. El propio Ferriss comenta que desde que las usa ha desaparecido su dolor crónico de espalda.
Y os preguntaréis, ¿eso de los dedos sirve para algo, aparte de darle el toque hortera? Pues sí, parece ser que la forma óptima de mantener la postura correcta al caminar es con los dedos de los pies separados, para tener mayor base sobre la que apoyarse.
Las FiveFingers tienen un par de pegas, sin embargo. La primera es que al principio dicen que cuesta adaptarse, ya que los músculos no los tenemos bien desarrollados y hay que acostumbrarse a ellas. La segunda, hay que tener cuidado con la talla, tienes que probártelas bien para encontrar el número que mejor te venga según el modelo. Esto hace que comprarlas por internet no sea una buena opción.
El precio es un poco caro, como era de esperar, y ronda los 90 euros por internet en Amazon UK. Todavía tengo que encontrar alguna tienda por aquí donde pueda probármelas.
Menú animado con CSS y jquery
La diferencia entre un buen diseño y un diseño genial puede estar en pequeños detalles que proporcionen mayor riqueza visual, como los menús animados realizados habitualmente en Adobe Flash. Como no soy amigo del Flash (*insertar aquí delirio sobre porqué los desarrolladores serios odiamos flash*), voy a mostraros cómo hacer un menú similar al que tenemos en la cabecera de esta web usando CSS Sprites y javascript (jQuery).
Preparando las imágenes
En primer lugar montaremos los tres estados del botón (normal, hover y activo) en un sprite tal que así:

La técnica de sprites consiste en utilizar una única imagen para todos los casos, mostrando sólo la parte que nos interesa mediante la propiedad background-position. La altura de la imagen es de 30px, de manera que para mostrar cada bloque cambiaremos la posición vertical del fondo a 0, 30px o 60px según el fragmento.
Leer el resto de la entrada »
Rediseño
La gente me comentaba «muy chula tu página… pero ¿porqué pone 2007 en el pie?». Esta web necesitaba un rediseño urgente. Cualquiera que me conozca un poco (y mis recientes experimentos para recortarle horas al sueño lo atestiguan), sabe que si no lo he hecho antes no ha sido por falta de ganas, sino de tiempo. Así que sin planearlo, un día cualquiera en un arranque de creatividad le metí mano al photoshop hasta que salió una cabecera decente. La idea ya llevaba tiempo rondándome la cabeza. El resto vino solo.
Tras el diseño de la portada, tenía que decidirme sobre qué sistema iba a implementar el sitio. Las páginas iban a ser estáticas en su mayoría, pero me apetecía tener un blog (ya sabéis, hoy en día si no tienes blog la gente te mira raro por la calle). La cosa estaba entre wordpress o hacerme algo a medida con Codeigniter. Al final me decidí por wordpress. Podría decir que lo hice por la facilidad de instalación e uso, versatilidad, los plugins, etc. Mentira. Lo hice por la pijada de turno: la aplicación libre para iPod/iPhone. Quizá no lo use mucho, pero para cualquier geek eso de sacarse el iPod del bolsillo y decir «voy a escribir una entrada en mi blog» es la leche. Ya os contaré que tal va.
Categorías
- CodeIgniter 9
- CSS 7
- Desarrollo Personal 1
- Desarrollo Web 22
- Diseño Web 7
- Gadgets 1
- jQuery 4
- Marketing & SEO 2
- PHP 11
- Screencasts 12
Enlaces
Archivos
- enero 2011
- octubre 2010
- julio 2010
- mayo 2010
- abril 2010
- marzo 2010
- febrero 2010
- enero 2010
- diciembre 2009
- noviembre 2009
- octubre 2009
- septiembre 2009
- agosto 2009
- julio 2009
- mayo 2009
- abril 2009


